In current digital market, Content is a King and we have put lots of content information in website. A lots of elements, images, colors and different shapes in a webpage can make website overcrowding. A user will leave these type of websites because they feel uncomfortable. Now it is extremely important for web designer to think about being clear with their layouts and attract user attention on CTA (Call to Action). A good way to deliver an enjoyable experience on website is to understand and using white space.

What is White Space?
White space (also called negative space) is the blank space, the empty space, between website elements. These elements typically are text, images, graphics, columns, typography, navigation menu and other elements. White space doesn’t need to be white, it may be any color. As per modern website design minimalism rule with a tide of purposeful white space.
Using a White space in website not only gives simple, clean, elegant look and feel but it also allows content to be more readable and accessible to the user. When two elements are close together with little white space in between, user will view them as one unit. On the other hand, if two elements are together with little more white space in between, user will view them separately.
“White space is to be regarded as an active element, not a passive background.”
– Jan Tschichold
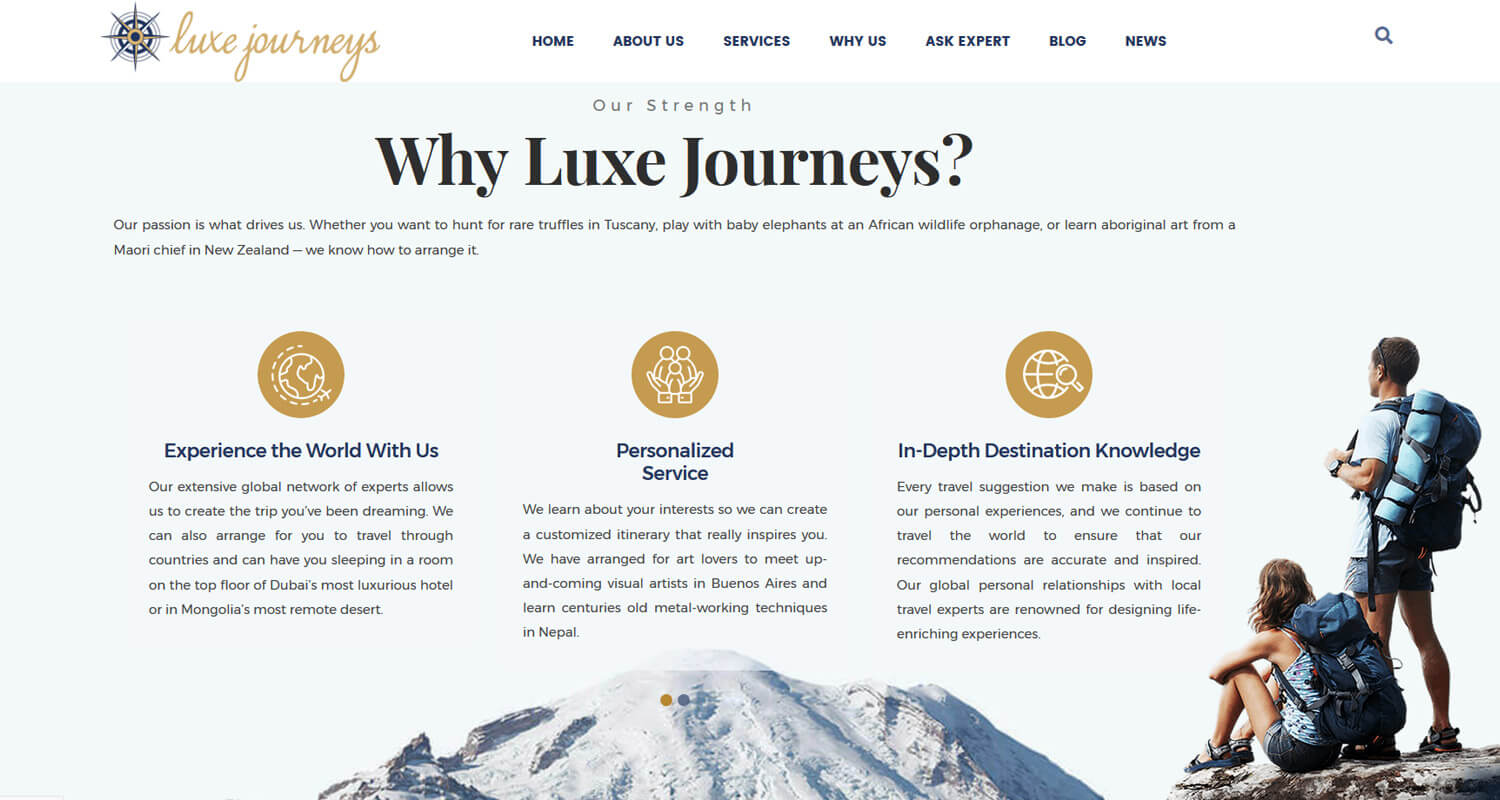
How to Use White Space
Here you will see great examples of white space usage in web design. This modern web design example redefines minimalism with thoughtful use of white space.